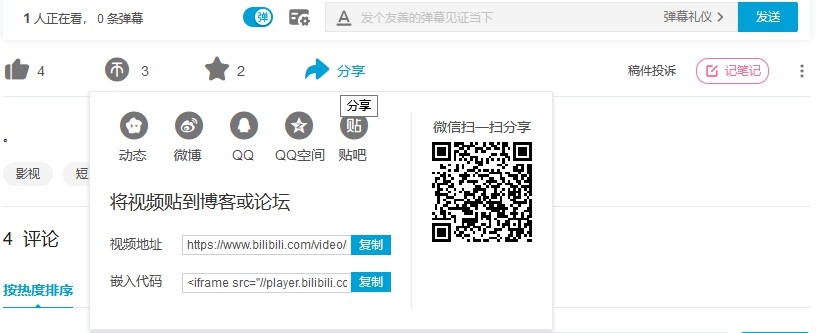
获取分享
点击分享获取嵌入分享代码
1
<iframe src="//player.bilibili.com/player.html?aid=455240382&bvid=BV1W5411t742&cid=175645682&page=1" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
使用
但是显示效果不是很理想,样式不是我们希望的,需要调整一下。
这是大佬给出的模板,已经适配移动端和PC端,以后只需要修改cid和adi即可1
2
3<div style="position: relative; padding: 30% 45%;">
<iframe style="position: absolute; width: 100%; height: 100%; left: 0; top: 0;" src="https://player.bilibili.com/player.html?cid=175645682&aid=455240382&page=1&as_wide=1&high_quality=1&danmaku=0" frameborder="no" scrolling="no"></iframe>
</div>配置
height= 填入高度
width= 填入高度
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 食葫芦的葫芦娃!
评论



